Portfolio
Highlights of design work and design thinking. Ideas, concepts, interactive prototypes and public releases.
Beta release 2

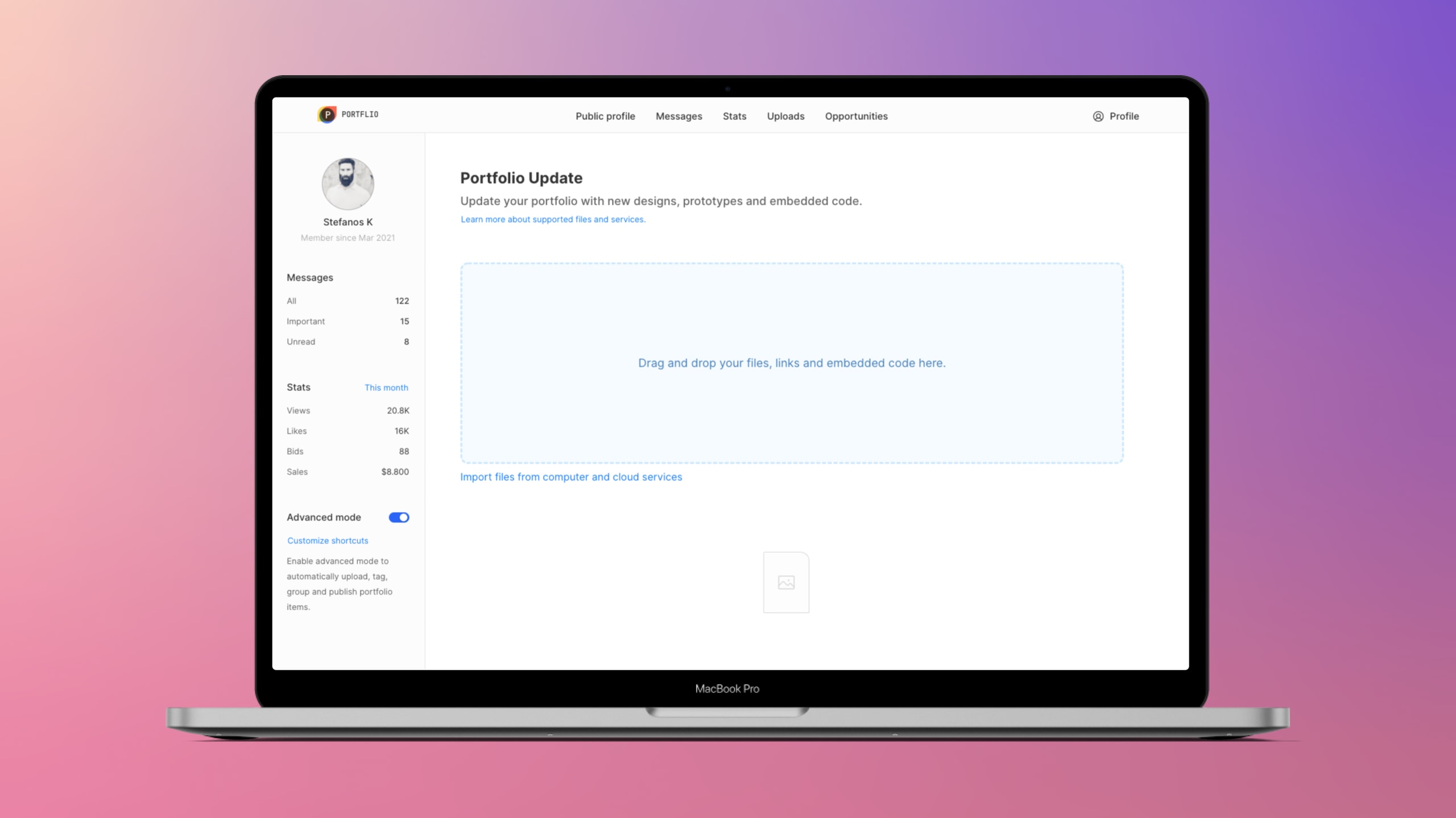
Drag and Drop for the 21st century
A fresh approach on a familiar interface. A new design for power users and productivity. Drag and Drop how it’s supposed to be.
Learn more and explore the prototype.

PDF Preview, a game changer
A world’s first, loved and used by millions of people around the globe. Real-time feedback, blazing fast UI and options to do even more. Outstanding business value added.
Have a look and learn more about this project.

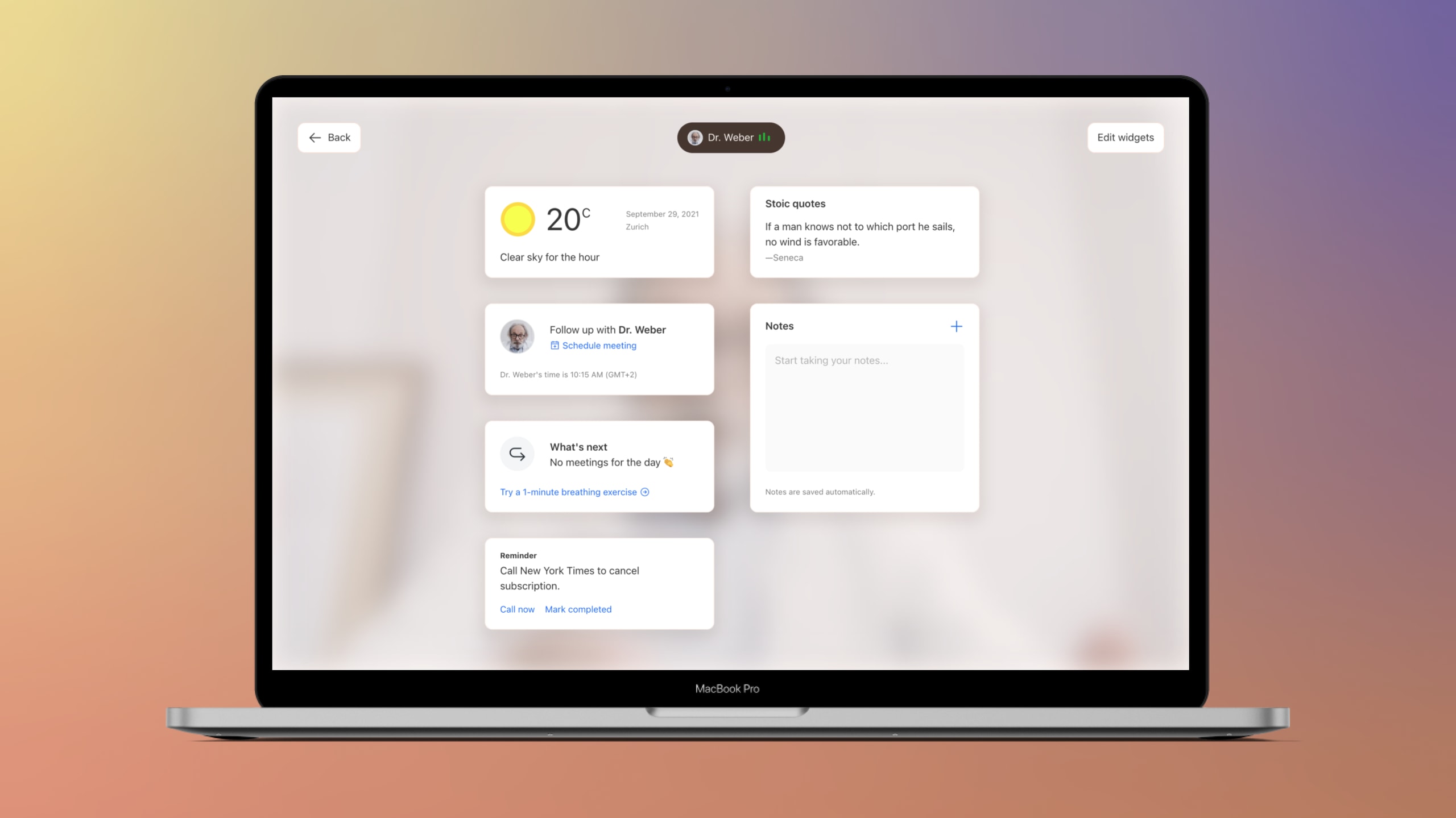
Video call widgets
Claiming back focus and reducing fatigue during 1-1 video calls. Bending the status quo of digital productivity to match the focus of real world experiences.
Try this prototype with real-time feed from your computer’s camera.
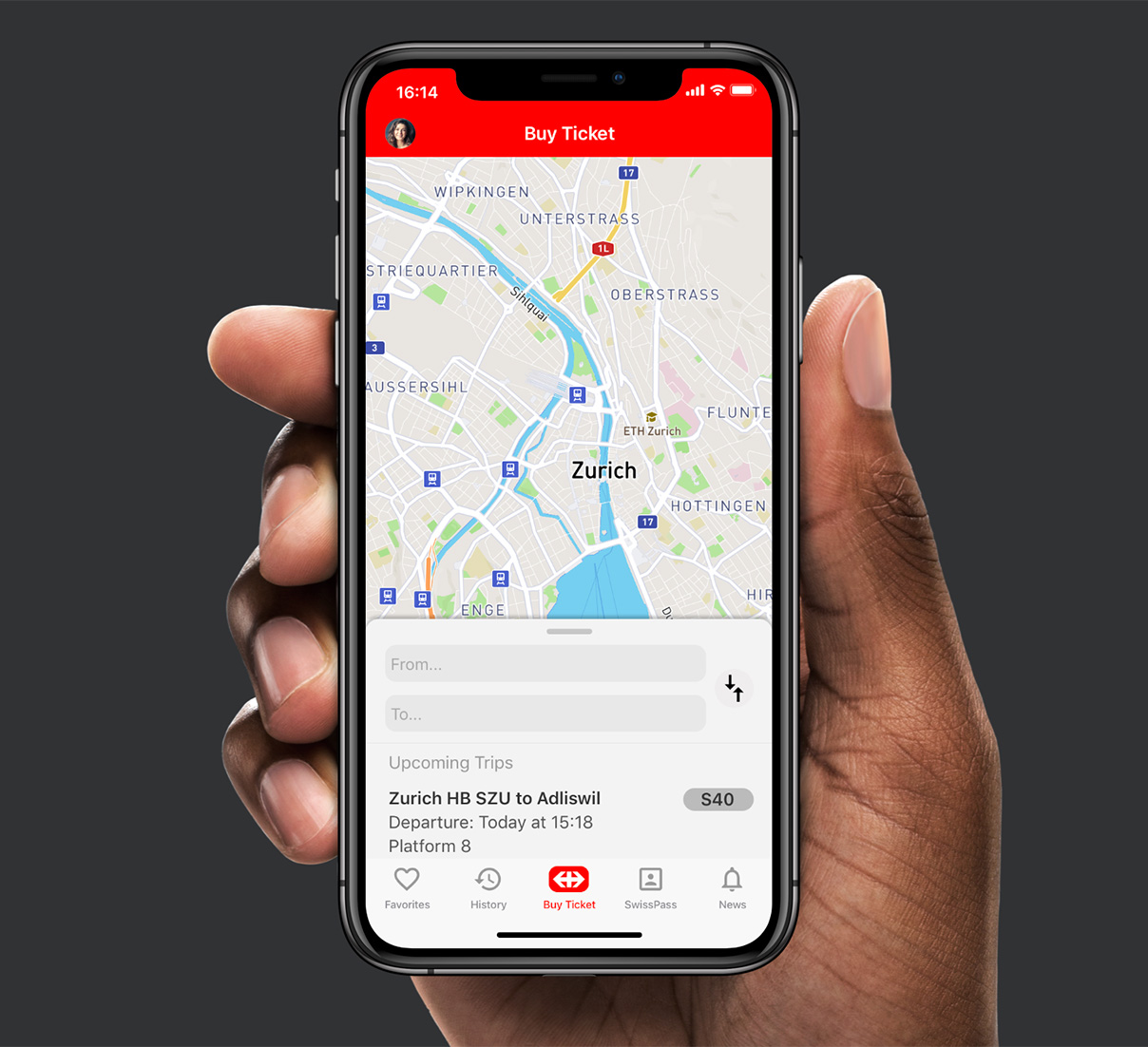
SBB mobile app reimagined
Familiar yet new, the SBB mobile app (Swiss railways) rethought to be faster, easier and more useful. UX improvements across the board and solutions to add business value.
Read through this case study to learn more.

Dashboard designs
A detailed look on different dashboard designs and how they can make or break UX and business.
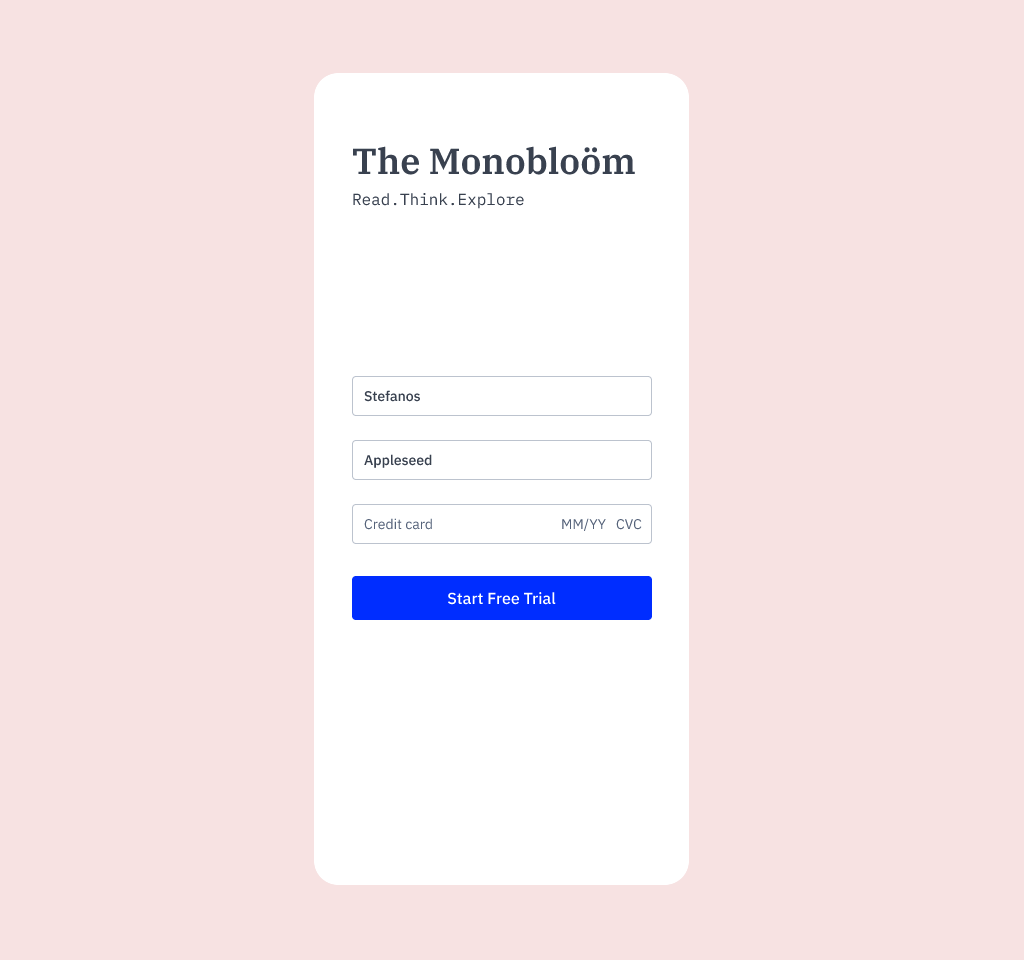
Mindful micro-interactions and UX
Explorations in mindful UX for crucial flows and end-points like a checkout. Each moment is precious micro-interaction, including error states and blinking cursors.
See this mindful design in action.