Smart Drag and Drop UI / UX

Drag and Drop Interfaces Today
Drag and drop is a complex interaction and often not intuitive to discover. It’s one of those things in human computer interaction that people ignore or can’t live without it. My assumption is that a good number of folks are unaware of this UI and UX paradigm. Especially those who experience computing and the internet through their mobile phones for the first time.
For others, drag and drop is vital to their workflows. It allows them to grab a bunch of files from one place and move them to another. Imagine someone who wants to upload a bunch of files into her portfolio. Often, the person would click on a button to open the OS file window and select the file to upload. Someone else might do the same but selected multiple files at once, if the system allows it.
With drag and drop, a person can use the mouse to select files from one surface, then drag and drop them on another surface. When the interaction is complete, the system will perform its designated action, eg uploading files to a server.
Getting Smarter with Drag and Drop
Smart Drag and Drop UI can enhance this interaction. It offers people the opportunity to select where to drop their files and start a chain of actions. For example:
- A photographer might choose to drop her files on the left side of the drag and drop. The system will upload the files to the server and automatically tag them using the artificial intelligence capabilities of the service.
- A designer might choose to drop his files on the right side of the same area. The system will upload the files to the server and automatically add them to groups, based on their files names.
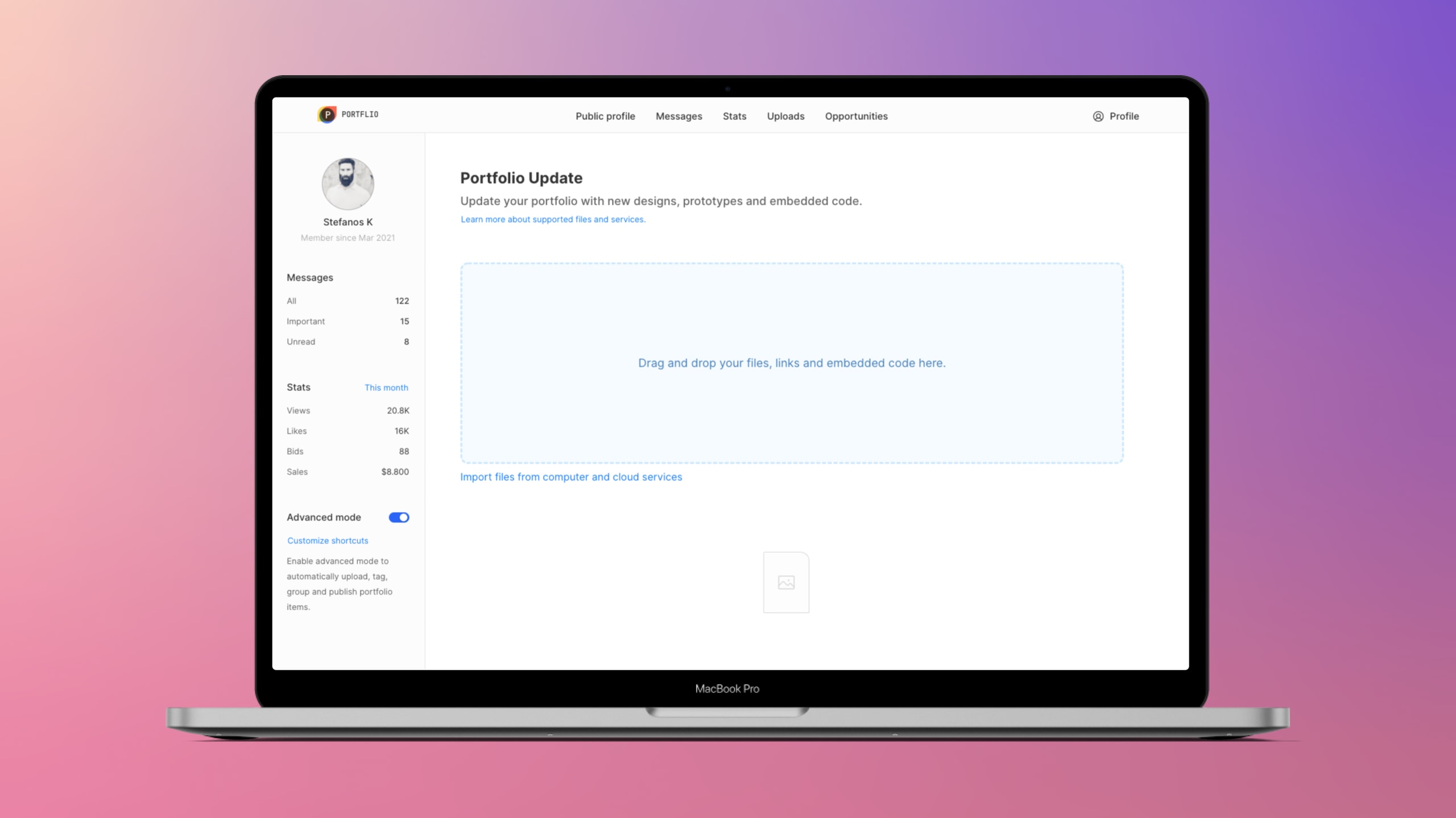
You can try this new idea and workflow in the Framer prototype below.
- First, grab the file icon and drag it onto the drag-and-drop area.
- Now, enable advance mode. Grab the file icon again and drag it onto the drag-and-drop one more time.
Interactive Prototype
You can view this prototype in Framer’s showcase gallery or open it in Framer and explore how it’s built.
