Video Call Widgets Prototype

Video Call Interfaces Today
Pretty much all video calls software looks and behaves the same these days. There is a sizeable area with the participant’s face. Then, a small area with the initiator’s face and a bunch of UI controls and other windows. We can swap faces with screens or presentations, but the UI and UX paradigms stay the same.
To consume new information, be it a message or a URL, the interface tries to squeeze in the extra bits. New surfaces pop up and existing ones resize. A chat window appears and the faces become smaller. Things get trickier and more complicated as more people join the call.
In a weird twist of events, this is extremely different compared to how we communicate in real life with another person. Sure, we can’t exchange URLs or share digital files, but we can take a mental note and follow up on it. We can also pause the conversation, open the file, scan or skim through it and continue talking with the other person.
In real life, we focus our attention on one thing at a time, even though we believe we are good at multitasking. We are not!
Smart Widgets for Video Calls
Smart widgets for video calls try to imitate the concept of this singular focus. The goal is to reduce information overload by directing focus to unique interfaces for the task at hand. For example:
- The face blurs instead of becoming smaller.
- Important information appears on top instead of next to other piece of content.
- A depth hierarchy is clearly visible and understood.
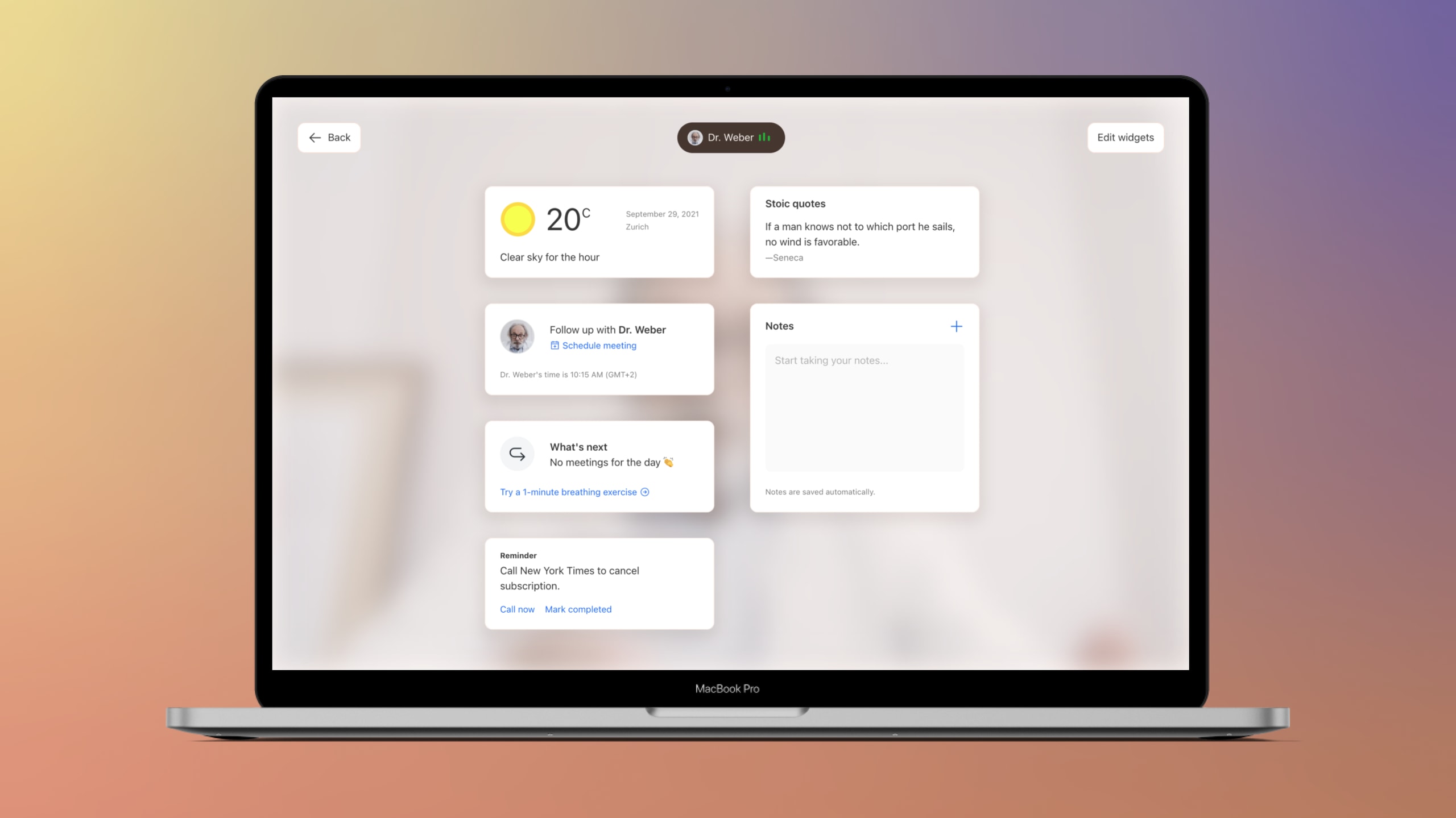
The widgets appear on top of the blurry face. Attention shifts to the elements closer to the eyes. Each widget serves a singular purpose. Interface interactions are simple and effective.
Interactive Prototype
You have to allow video permission for the Framer webcam component (bottom right corner) to get the real-time feed from your computer’s camera.
You can view this prototype in Framer’s showcase gallery or open it in Framer and explore how it’s built.
